Si necesitas diferentes tipos de banners bien optimizados, anuncios desplegables o interstitials para tu sitio web, pásate a Google Web Designer con tecnología HTML5 animada.

¿Qué es Google Web Designer?
Google Web Designer es la nueva aplicación lanzada por la compañía del más famoso buscador online que permite realizar piezas publicitarias web profesionales de manera fácil y sencilla.
Esta aplicación te permite crear por ejemplo un banner animado en 3D en pocos pasos y de una forma muy rápida, gracias a su interfaz altamente intuitiva.
Además nos permitirá crear los elementos y formatos publicitarios que queramos para cualquier dispositivo y también nos dejará crear páginas en HTML5, CSS3, Javascript o XML.
Todavía sigue el programa en fase beta por lo que se esperan aún más mejoras y correcciones de errores e incluso una mejora de las prestaciones en la aplicación final.
¿Qué podemos hacer con Google Web Designer?

Con Google Web Designer podremos crear diferentes elementos:
Banners standars: Te permite hacer los banners a medida, ya sea en 3D, animados o con sonido.
Anuncios desplegables: Este tipo de anuncios son los que al hacer clic sobre ellos se despliegan dando información de la empresa.
Interstitials: Son los anuncios que surgen como si fuera una página web durante la transición de varias páginas, aplicaciones y eventos. Como los anteriores su personalización es posible con las mismas características.
Páginas en blanco: Esta aplicación permite programar en estos lenguajes HTML5, CSS3, Javascript o XML. De este modo, conseguimos que sea una aplicación multitarea no sólo destinada al diseño de formatos de banners publicitarios.
¿Qué componentes tiene Google Web Designer?
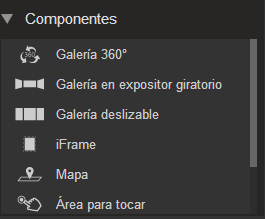
Google Web Designer posee varios componentes para la personalización de cada formato. Es posible configurar cada proyecto de manera fácil y sencilla con un acabado profesional gracias a los elementos siguientes:
– Galería de 360º: Conjunto de varias imágenes que transmiten la sensación de un objeto en movimiento haciendo una rotación sobre su eje.

– Galería giratoria: Este componente crea una serie de imágenes que componen un carrusel girando o con movimiento, logrando una sensación de 3D.
– Galería de imágenes deslizables: Nos encontramos ante uno de los componentes más básicos de las aplicaciones de diseño. Este componente corresponde a la típica galería de imágenes que se va desplazando hacia los lados.
– Iframe: Google Web Designer te permite mediante este componente cargar páginas HTML externas en tus elementos publicitarios.
– Mapa: Te permite añadir un mapa en el cual se puede realizar búsquedas.
– Área para tocar: Con esta área podremos crear enlaces a otras páginas en nuestros elementos.
– Vídeo: Como bien dice su nombre este componente sirve para insertar un vídeo en el banner o contenido multimedia para el anuncio.
– YouTube: Permite incrustar un vídeo de la plataforma YouTube en tu elemento publicitario.
¿Qué herramientas tiene Google Web Designer?
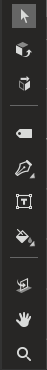
Además de los componentes anteriormente citados en Google Web Designer disponemos de una serie de herramientas básicas como base de una aplicación de diseño. Nos referimos a:

– Herramienta de selección: Para seleccionar los objetos en el espacio de trabajo.
– Herramienta para rotar objetos en 3D: Esta herramienta sirve para rotar objetos en 3D.
– Herramienta para trasladar objetos en 3D: Se utiliza para mover a los objetos en un espacio de tres dimensiones.
– Herramienta de etiqueta: Esta herramienta es especial de este programa ya que lo que hace es crear etiquetas HTML dentro de nuestro espacio de trabajo por si queremos añadir algún código extra.
– Herramienta de texto: Añade texto con las fuentes típicas e incluso te permite descargar algunos tipos de fuentes personalizadas de Google.
– Herramientas de forma: Se utilizan para crear formas, es decir, un cuadrado, un círculo, etc.
– Herramienta de relleno: Sirve para rellenar de color algún objeto.
– Herramienta de frasco de tinta: Modifica el color de las líneas y de los trazos de los componentes del proyecto.
– Herramienta de rotación de fase en 3D: Te permite cambiar la vista en 3D de tu proyecto.
– Herramienta de mano: Cambia la vista del proyecto.
– Herramienta de zoom: Acerca y aleja el zoom del área de trabajo.
¿Cómo insertar un banner en nuestra página?
1. Separamos todos los archivos de los banners en carpetas separadas. Es decir, los archivos del banner de dimensiones 468×60 deben ir a una carpeta y los de dimensiones 728×90 deben ir a otra carpeta aparte.

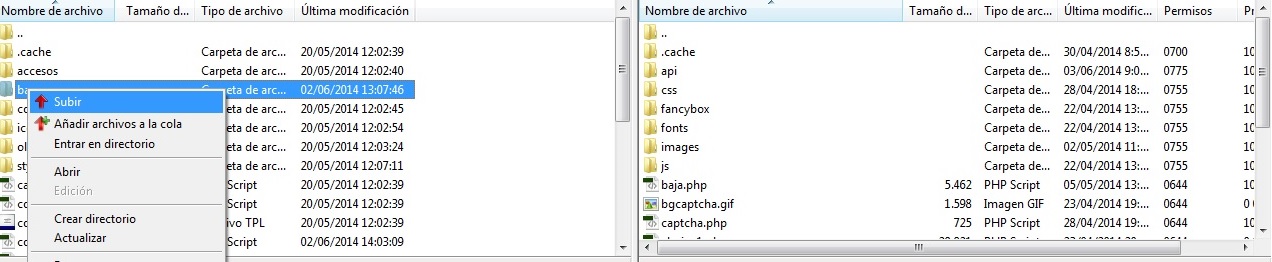
2. Se suben al sitio web en el que se deseen insertar mediante FTP o cualquier otro protocolo disponible.

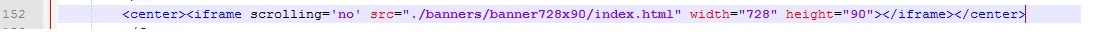
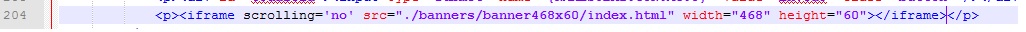
3. En el archivo HTML de nuestra web al cual deseamos incrustar nuestro banner ponemos una etiqueta iframe con la ruta en la que está el index.html del banner y también, le ponemos las dimensiones del mismo. Además añadimos que no queremos scrolling.


4. Por último guardamos nuestro archivo HTML y lo subimos de nuevo a nuestro servidor. Ahora es momento de ir a nuestra web y comprobar que la configuración se ha realizado correctamente.


Enlaces de interés
Queremos proporcionarte algunos enlaces por los que te será más fácil el manejo de la aplicación. Estos enlaces son:
– Foro oficial de Google Web Designer: Todas las dudas que les van saliendo a la gente son posteadas aquí, la desventaja es que en su gran mayoría están en inglés.
– Slideshare sobre la creación de un banner: Presentación creada por Agencia La Nave en la cual se muestra paso a paso la creación de un banner con Google Web Designer.
– Tutorial de Google Web Designer: Tutorial hecho por Google que te muestra los conceptos básicos de la aplicación.
– Twitter oficial de Google Web Designer: El twitter oficial donde se publicarán las novedades sobre la aplicación.
Prepárate para las nuevas herramientas y tecnologías del futuro online con Agencia La Nave, los astronautas de tu comunicación. Si tienes algún proyecto digital, no dudes en consultarnos sin compromiso.

Olá amigo. passei dias para achar algo que me ajudasse a por meu banner no WordPress. Achei vc…parabéns..
Só uma correção: No WordPress vc tem que usar o widget texto e inserir o seguinte código:
Abçs
Good post!