Bootstrap es tu framework ideal si buscas una interfaz más profesional y eficiente de tu aplicación o sitio web . Este conjunto de herramientas fue creado por Mark Otto y Jacbod Thornton de la famosa empresa Twitter.

¿Qué nos ofrece Bootstrap?
Bootstrap nos ofrece una buena compatibilidad con casi todos los navegadores web existentes a día de hoy. Además, nos da la posibilidad de diseñar nuestro sitio web con el diseño web adaptable (Web responsive). Este diseño lo que nos permite es realizar nuestra programación enfocada a todo tipo de dispositivos que disponen de Internet. De esta forma, nuestra web se verá correctamente tanto en nuestro PC como en nuestro móvil o tablet.
Bootstrap además nos da una serie de clases personalizadas que harán más profesionales los elementos HTML que conocemos, es decir, botones, listas, tipografías, menús, etc. Más adelante en este artículo haremos una breve explicación de la sencilla programación que necesita Bootstrap con ejemplos gráficos.
Al ser un Framework de código abierto, los desarrolladores tienen la oportunidad de ayudar a evolucionar a este proyecto añadiendo sus propias mejoras al código.
Tenemos varias páginas y aplicaciones de ejemplo en las que se utiliza la tecnología de Bootstrap entre las que se encuentran Twitter, youtube.com, wordpress, sendgrid.com, etc.
¿Cómo se utiliza Bootstrap?
A continuación aprenderemos a utilizar elementos básicos de la tecnología Bootstrap:
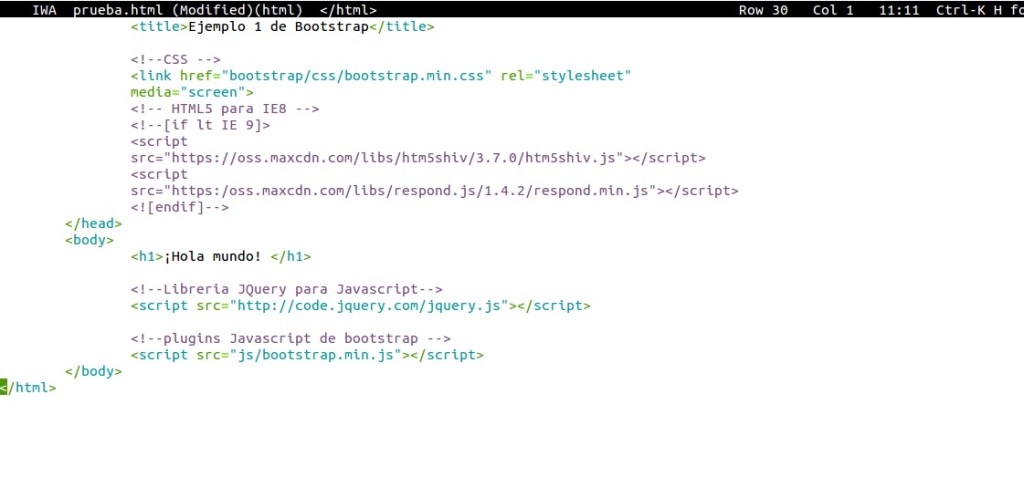
1. Necesitaremos descargarnos Bootstrap desde su página oficial. Después, pondremos en el head de nuestro documento HTML la etiqueta “link” con la ruta donde está el css de Bootstrap.

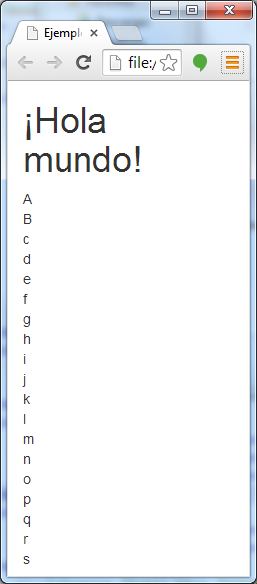
2. En el ejemplo anterior hemos puesto una etiqueta “h1” con un Hola Mundo, hicimos eso para comprobar el diseño responsive de Bootstrap. Para activar este diseño deberemos añadir en el head de nuestro HTML la siguiente línea.



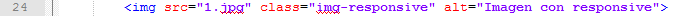
3. A la hora de hacer “responsive” las imágenes, deberemos añadirles la clase que aparece en la siguiente captura. Tendremos además, varias formas que veremos más adelante de personalizar las imágenes.

4. Lo siguiente que aprenderemos será a hacer tablas con Bootstrap. A la hora de crearlas se utiliza la misma etiqueta que usamos al crear las tablas normales. Primero lo haremos para PC.



5. Y seguidamente lo haremos para móviles. La diferencia principal para ambos está en el diseño responsive ya que si cambiamos de tamaño al navegador se considerará como un móvil.


6. A continuación veremos unos pequeños cambios que Bootstrap nos ofrece en las tipografías respecto al HTML estándar. Nosotros haremos un pequeño ejemplo, pero se debe saber que casi todos los elementos tipográficos de HTML están de una u otra forma modificados por Bootstrap.


7. Este framework nos facilita clases para modificar la alineación, tamaño, etc, de nuestra tipografía. Nosotros pondremos el ejemplo de las alineaciones. Mediante las clases “text-posicionquesequiera” modificaremos la posición de nuestro párrafo en la web.


8. También nos posibilita la edición a la hora de realizar las secciones de opinión de las páginas.


9. Al igual que con las clases “text” podemos modificar la posición del texto con elementos flotantes de la siguiente forma:


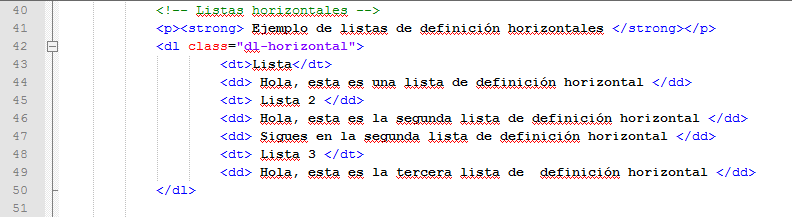
10. Bootstrap permite también cambiar la apariencia de todos los tipos de listas, nosotros haremos un ejemplo de lista horizontal.


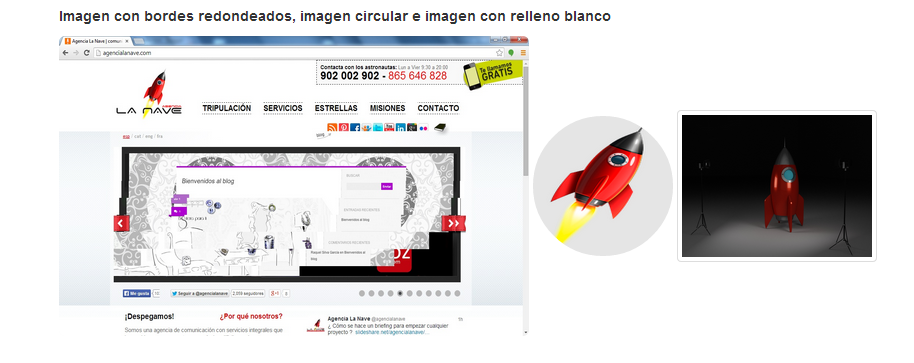
11. Ahora examinaremos la personalización de imágenes que nos ofrece Bootstrap. Podremos hacer que los bordes sean redondeados o cuadrados e incluso seremos capaces de hacer un borde que rodee a nuestra imagen.


12. En sitios web y aplicaciones relacionadas con la programación, siempre nos encontramos con trozos de código con un fondo gris o el comando que hemos puesto de un color diferente, esta característica nos la ofrece Bootstrap con las etiquetas “code” y “pre”. Como consejo os avisamos de que para poner los caracteres de “<“ y “>” es mejor ponerlos en el formato ISO-8859-1, es decir “<” y “>”.


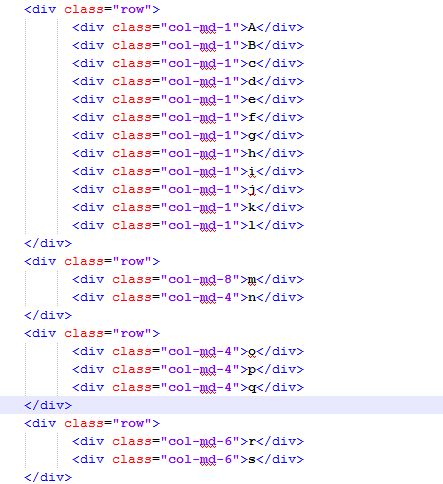
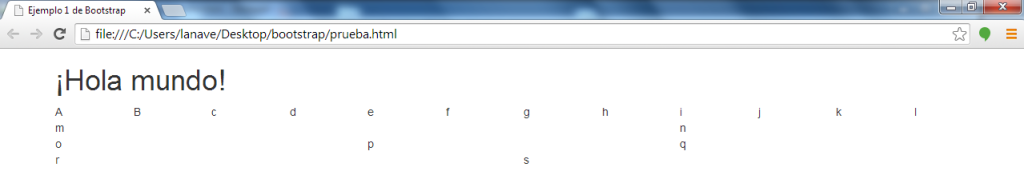
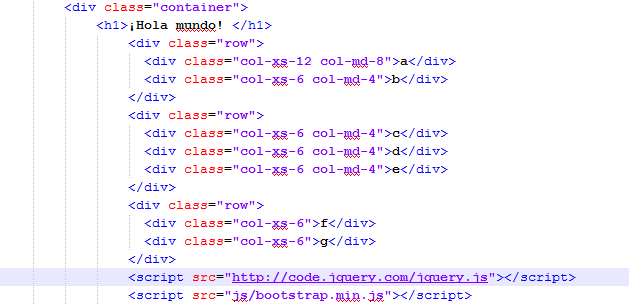
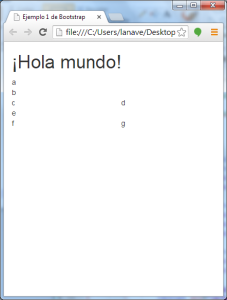
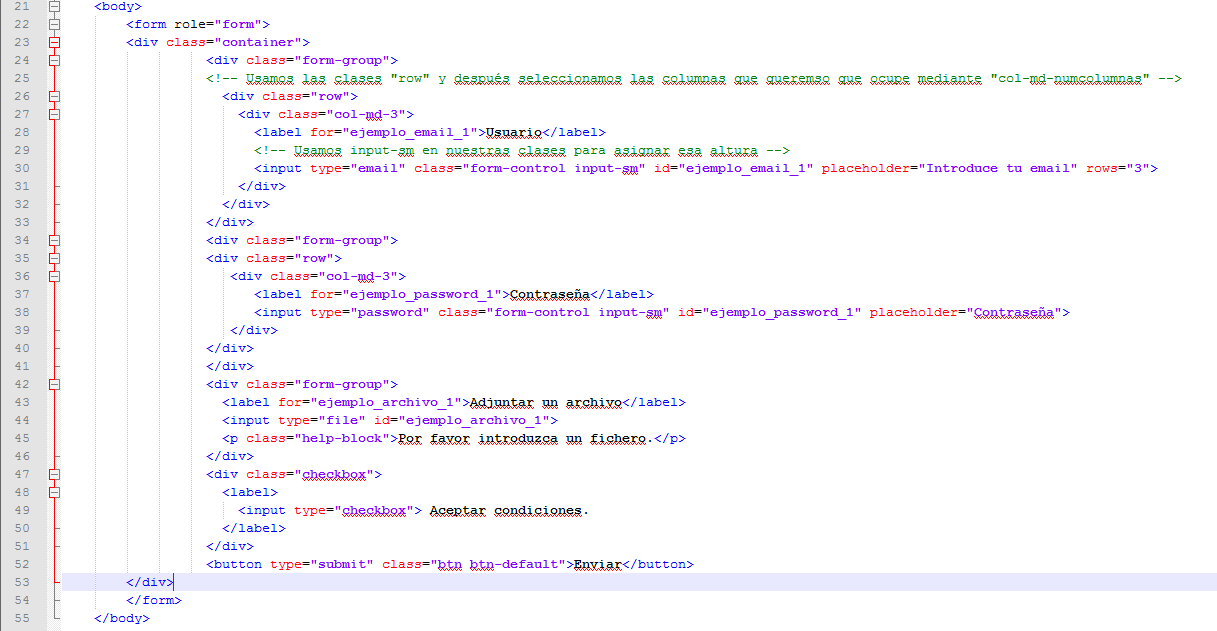
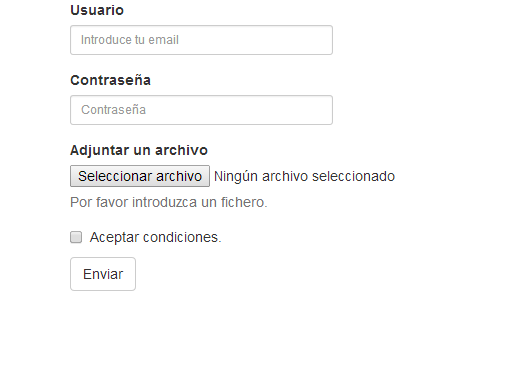
13. Por último, aprenderemos a hacer formularios. Para ello deberemos utilizar la clase “container” que contendrá a todo el formulario. Utilizaremos la clase “row” para contener cada fila y elegiremos lo que queremos que ocupe mediante la clase “col-md-2(número de columnas a ocupar)”. Englobaremos también cada campo en un div de clase “form-group”.


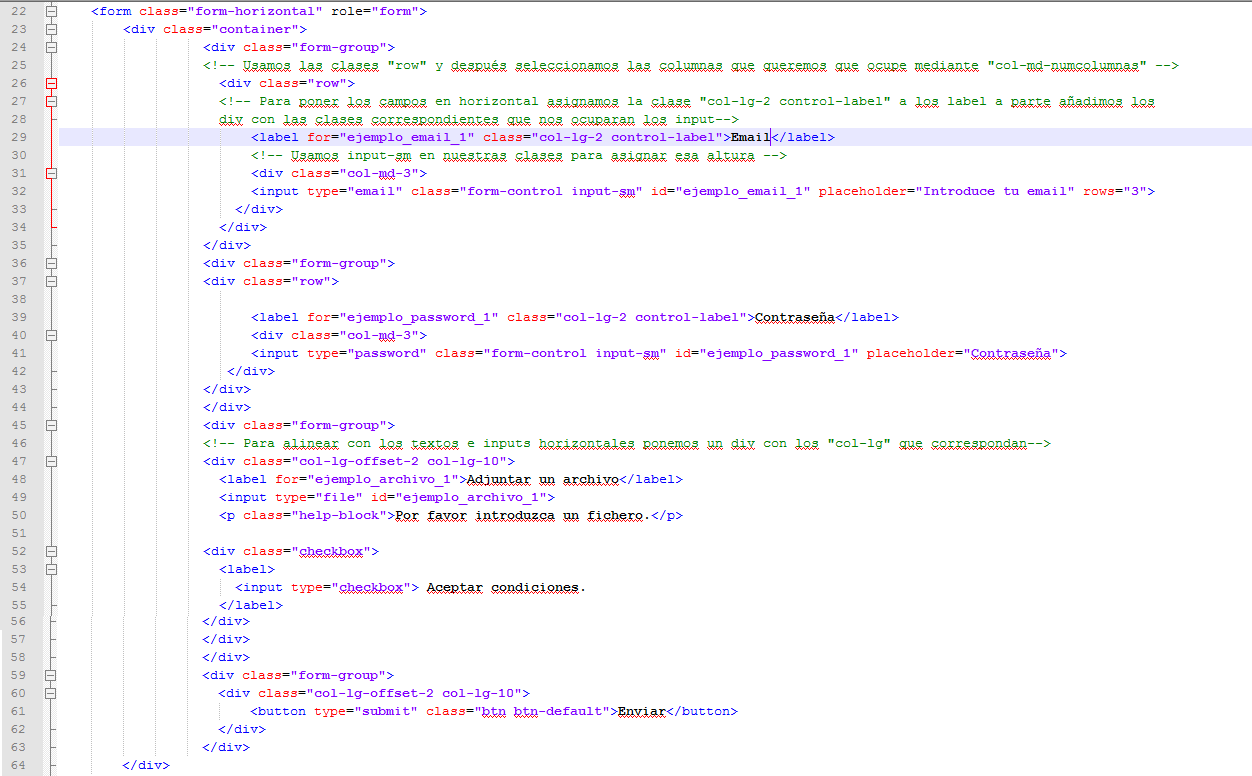
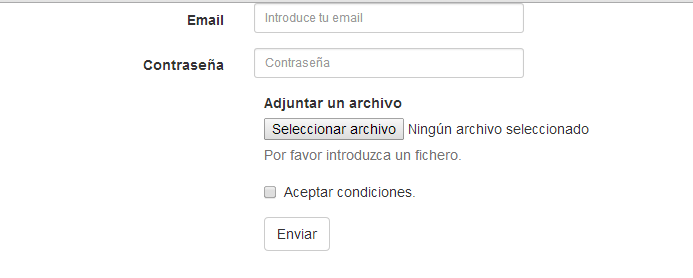
14. Si lo que buscamos es un formulario cuyos campos se muestren horizontalmente tendremos que hacerlo igual que el anterior pero añadiendo la clase “col-lg-2 control-label” a los elementos label, esto hará que nuestros campos que ahora están con una orientación horizontal se muevan. Por lo tanto, se descuadrará todo el formulario. Para que los demás elementos acompañen a los horizontales utilizaremos un div con la clase “col-lg-offset-2 col-lg-10” que contendrá los elementos no centrados. Para finalizar, como añadido, podremos configurar la altura de nuestros “input type text” añadiendo a su clase lo siguiente: “input-sm(tamaño que se quiera(sm, md, etc))”.


En la Nave nos gusta optimizar y mejorar la calidad de la interfaz de sus aplicaciones y páginas web. Si tiene alguna duda respecto a la personalización de sus productos no dude en formulárnosla.
