Agencia La Nave te desvela la manera de enviar información entre Activities o pantallas en Android. Conoce estas sencillas herramientas y sigue nuestra guía con sus fáciles instrucciones para crear tu propia APP móvil.

¿En que consistes esta aplicación?
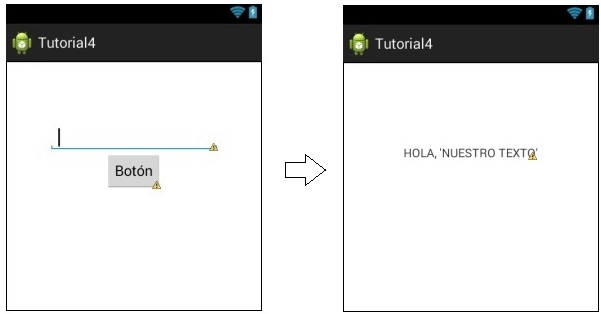
Si sigues los pasos de nuestra guía crearás esta APP en Android. Primero, crearemos dos Activities, una con un campo de texto y un botón y en la otra, un label para mostrar el contenido cuando pulsemos en el botón. La APP nos saludará con el nombre introducido en el campo de texto.
Paso 1.
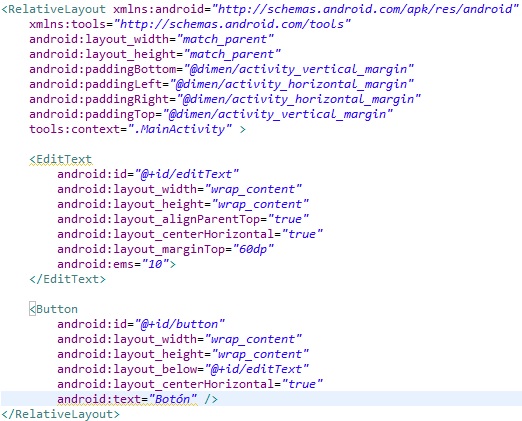
Para empezar, creamos un nuevo proyecto con el nombre de “Tutorial4”. Una vez creado, vamos al siguiente archivo dentro del proyecto: res > layout > activity_main.xml. En este fichero se implementa la interfaz gráfica de la activity principal que tendrá nuestra primera APP. Le implementamos los siguientes views: EditText y un Button. Podemos también hacerlo de forma gráfica (arrastrando los elementos mencionados desde la “Palette”) o desde el propio código añadiendo:

Paso 2.
Ahora vamos a crear el layout de nuestra activity secundaria. En la misma ruta de antes, hacemos click secundario encima de layout y seleccionamos: New > Other > XML > XML File.
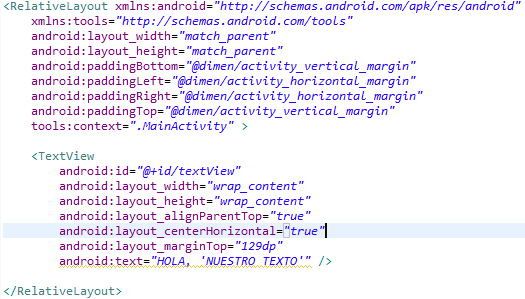
Le ponemos de nombre “activitysecundaria”. Le implementamos un TextView en cual nos mostrará el contenido del EditText:

Paso 3.
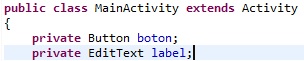
Una vez creadas las interfaces gráficas, debemos crear las dos activities o pantallas de nuestra aplicación. Para ello vamos a src > “nuestro paquete del proyecto” > MainActivity.java. Primero debemos definir los dos views que declaramos anteriormente en el activity_main (layout), es decir, para poder enlazar la funcionalidad con la interfaz gráfica:

Paso 4.
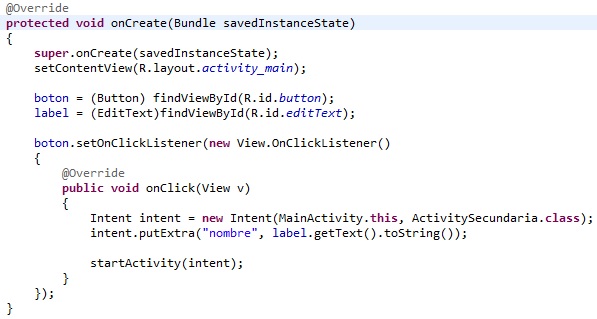
A continuación, dentro del método onCreate(), definimos el enlace con los views. Una vez enlazados, sólo nos queda decirle al programa que debe hacer cuando pulsemos el botón. La información se enviará a través de un Intent, como lo explicamos en el Tutorial 2. Para ello debemos crearnos el método onClick() del botón y definir este método dentro del método onCreate():

Paso 5.
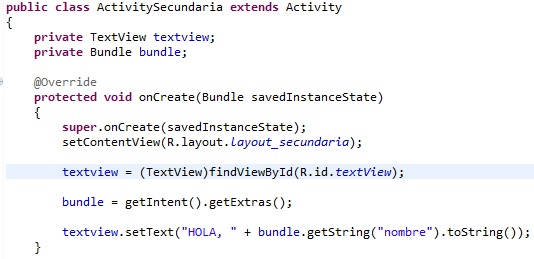
Finalizado este paso vamos a crear la siguiente Activity. Nos posicionamos encima de nuestro proyecto y pulsamos click secundario > New > Class. Ya creada, debemos extenderla de la clase Activity. En el método onCreate debemos indicarle que layout va a utilizar esta activity. Con un Bundle recibimos la información de otra activity:

Paso 6.
Para finalizar sólo nos queda declarar la activity secundaria en el fichero AndroidManifest.xml:
<activity android:name=“com.example.tutorial4.ActivitySecundaria” />
En Agencia La Nave desarrollamos todo tipo de aplicaciones, para cualquier smartphone con IOS o Android. Convierte tu negocio tradicional, con las nuevas tecnologías móviles, en la empresa del mañana. No dudes en consultarnos sobre tus posibilidades en la red sin ningún compromiso.
